Dalam membuat gambar secara digital, ada banyak cara yang bisa dilakukan dengan mudah dan tepat tanpa perlu untuk menggunakan media yang sulit yaitu ada vektor dan juga bitmap yang dapat mempermudah segala pekerjaan desain yang ada. Namun, tidak jarang pula banyak yang masih awam terkait dengan dua media ini sehingga bingung untuk mencari apa sebenarnya perbedaan vektor dan bitmap agar bisa menggunakannya dengan tepat dan membuat desain yang terbaik. Oleh karena itu, perlu sebagai seorang pembuat desain grafis untuk memahami perbedaan dari keduanya sehingga nanti bisa untuk memanfaatkan keduanya dengan sebaik mungkin sesuai dengan fitur yang tersedia di dalamnya tersebut.
Baca juga: Inilah Rekomendasi Aplikasi Desain 3D Android Gratis Cocok Bagi Pemula
Daftar Perbedaan Vektor dan Bitmap untuk Pemula

Bisa dibilang bahwa ada banyaknya aplikasi untuk desain yang tersedia seringkali membuat para pembuat desain yang masih awam merasa kebingungan untuk membedakan dari aplikasi tersebut, padahal hal ini merupakan sebuah pengetahuan yang penting untuk dimiliki. Mengetahui perbedaan vektor dan bitmap akan membantu untuk menggunakannya dengan lebih maksimal sesuai dengan fungsi yang dimilikinya sehingga bisa membuat dan menghasilkan sebuah karya desain dengan kualitas yang bagus. Oleh karena itu, simak beberapa dari perbedaan yang ada tersebut seperti yang akan dibahas pada penjelasan yang ada di bawah ini, terutama bagi yang masih tergolong sebagai pemula.
Baca juga: 9 Rekomendasi Kartu Grafis / VGA Card Terbaik
1. Pembangun Pixel vs Garis
Pertama dari perbedaan vektor dan bitmap yang dapat dilihat yaitu dari unsur yang membangun kedua media untuk aplikasi desain grafis ini, seperti bitmap yang merupakan aplikasi dibangun oleh pixel yang merupakan kumpulan dari berbagai kotak kecil dan akhirnya nanti membentuk warna. Sedangkan vektor sendiri merupakan garis matematika yang memiliki nama yaitu kurva bezier dan tidak memiliki pixel sehingga cara membuatnya yaitu seperti menata garis yang ada dan akhirnya nanti bisa membuat desain gambar sesuai dengan apa yang diinginkan. Pixel memiliki kelebihan karena nantinya gambar yang dihasilkan bisa terlihat semakin menjadi nyata dibandingkan dengan penggunaan garis saja.
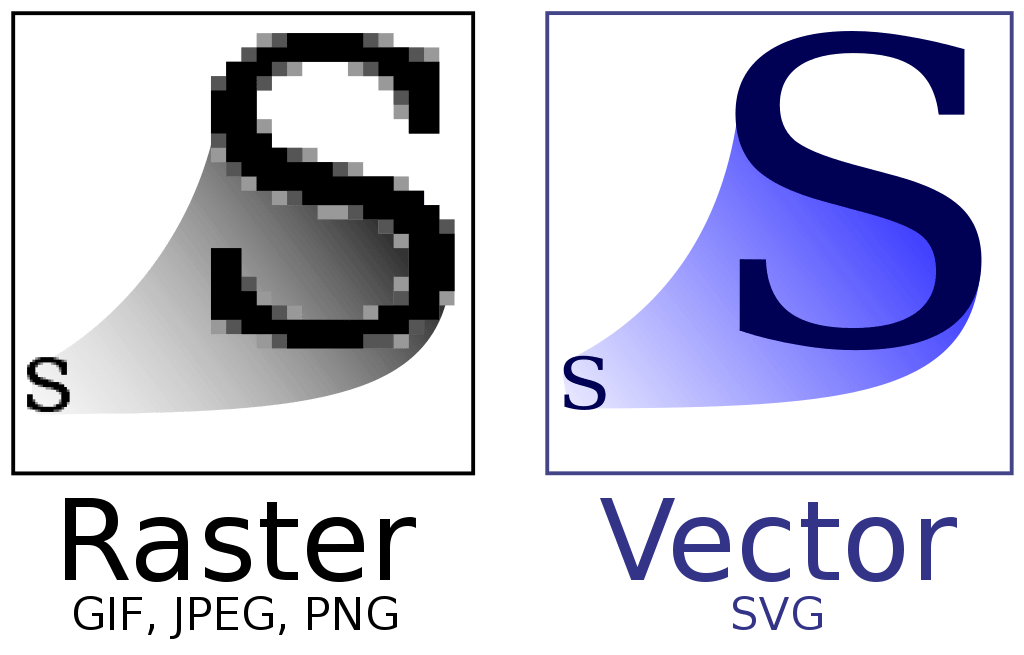
2. Hasil yang Didapatkan Setelah Mengubah Ukuran
Kedua dari pembahasan mengenai perbedaan vektor dan bitmap yaitu terletak pada bagian atau hasil yang nantinya akan diberikan setelah ukuran yang dimiliki oleh gambar itu sendiri bisa diubah dengan baik. Gambar yang ada pada bitmap dengan pixel ini nantinya akan terlihat pecah-pecah setelah gambar tersebut dizoom menjadi lebih dekat karena pixel ini memiliki tampilan yang menjadi lebih besar dibandingkan dengan sebelumnya. Sedangkan untuk vektor ini tidak akan merubah apapun setelah ukuran yang ada diganti sehingga kualitas dari gambar yang dihasilkan tersebut tidak akan berubah dan hal ini yang menjadi kelebihan yang dimiliki oleh vektor.
Baca juga: Penjelasan Singkat Cara Mengubah Ukuran Foto di Photoshop dengan Mudah
3. Ukuran dari Dokumen Gambar Desain yang Dihasilkan
Tidak luput pula pembahasan mengenai perbedaan vektor dan bitmap dari ukuran dokumen itu sendiri yang dihasilkan oleh keduanya karena ukuran dokumen ini biasanya akan menyesuaikan dengan kepentingan dan juga kebutuhan dari pembuatan desain itu sendiri. Untuk bitmap ini nantinya akan menghasilkan gambar dengan ukuran yang cenderung lebih besar karena setiap pixel yang ada di dalamnya memiliki ukuran serta lokasi secara masing-masing dan hal ini mempengaruhi besar kualitas gambarnya. Sedangkan untuk vektor memiliki ukuran dari dokumen yang lebih kecil dan membukanya tidak membutuhkan waktu lama karena tidak ada kotak yang perlu untuk diisi tersebut.